Vectors Or Rasters? Getting Graphic About Graphics
Our clients sometimes ask whether they should provide us artwork in the form of vectors or rasters, so we thought we’d clear up the mystery and make things a little less overwhelming. The first thing to note is that the ways in which vectors and rasters create graphics are different. That means each can only be saved in its own distinct file formats, and so the computer applications they open with vary too. From what program to use, to how they’ll help you with creating your sign, here’s everything you need to know…
What’s the difference between raster and vector graphics?
Raster graphics are what can be thought of as traditional digital images, making their appearance as JPEG, PNG, and TIFF files.
They’re old school yet highly prevalent in a modern day Google image search.
If you are working in Photoshop, this is most likely what you are creating. Thousands of tiny pixels of different colours are arranged to make up an image. When viewed at the correct/original size, these pixels are invisible to the eye, giving the impression of a crisp, clean image. However, if a raster image is scaled up, the image will quickly begin to pixelate, becoming blocky and distorted.
Vector graphics are pretty darn cool. Broadly speaking, they’re the favoured form of graphics and come as EPS and AI files.
Many of the same effects that can be achieved in traditional raster images can also be achieved with vectors, though they don’t always win the fight.
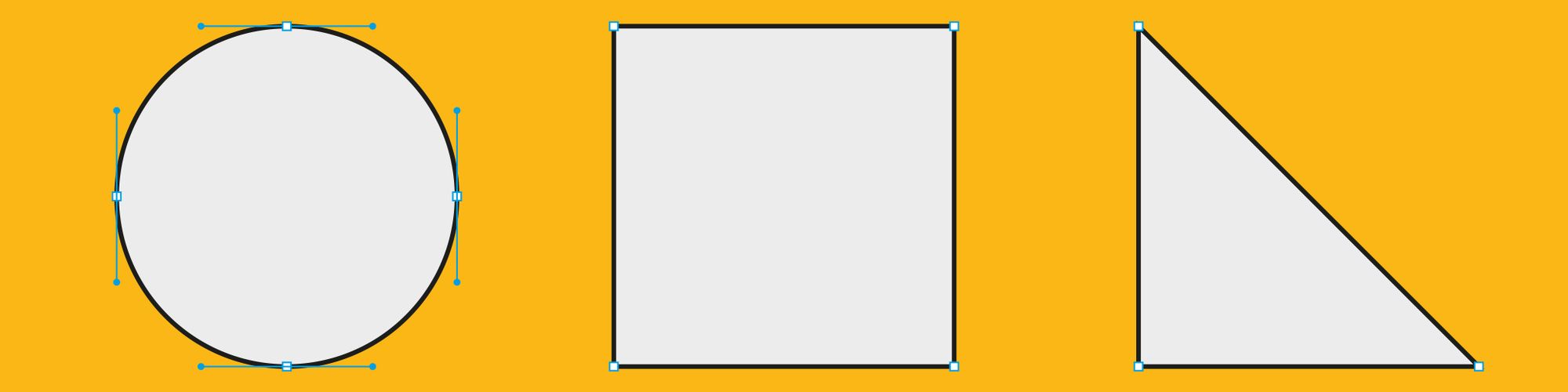
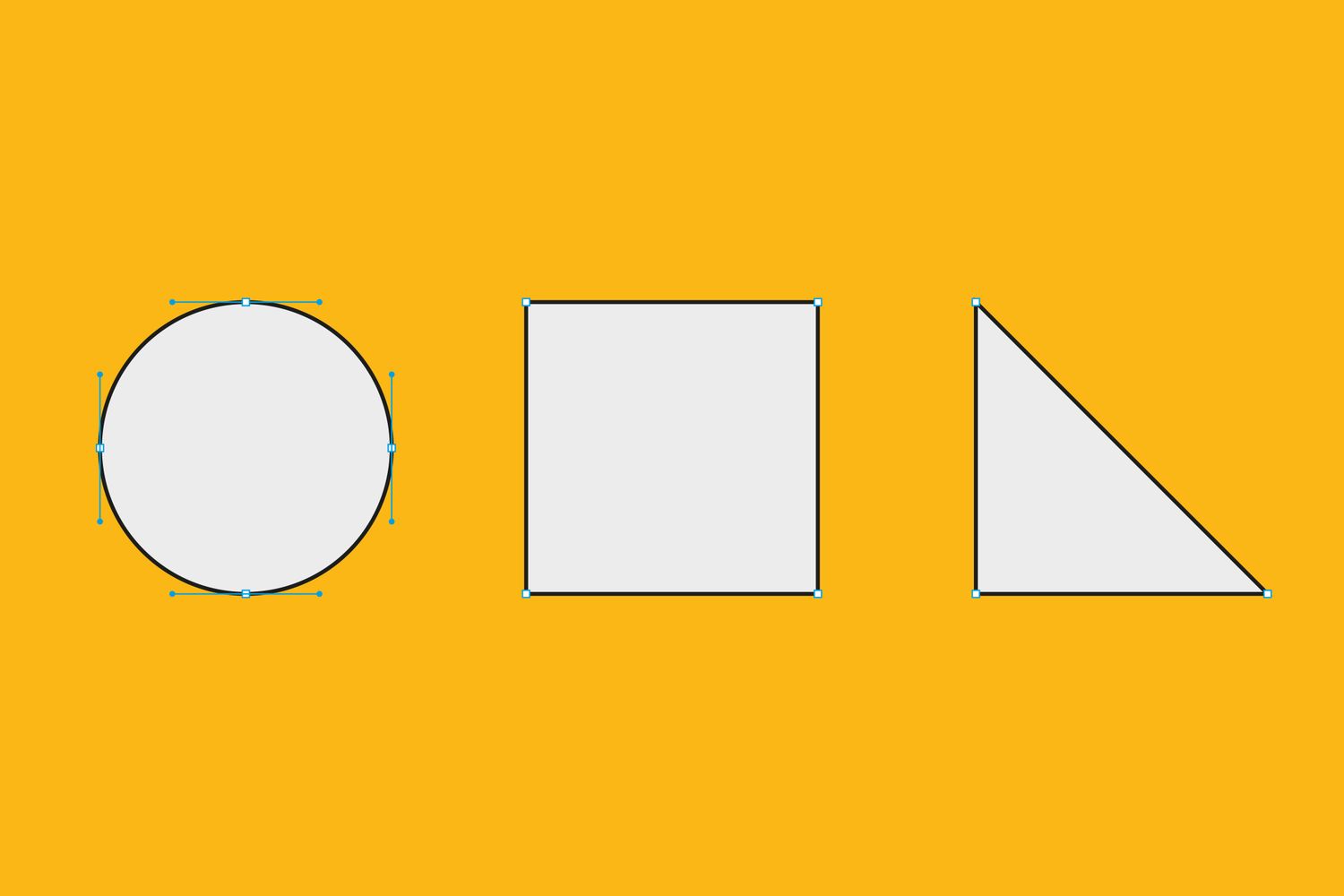
If you are working in Illustrator, vectors are generally the files you will make. They are made up of straight paths and pivotal nodes (helpful when drawing edges or curves). In layman’s terms, vectors are hard outlines, so they’re not great at creating gradients. That’s where raster graphics come out on top. However, they are infinitely scaleable – because each colour, shape or section is contained with a line or node, with basic mathematic functions, vectors can be replicated to any ratio and remain sharp. The image size can be changed any amount, and no loss of quality will be seen.

Cutting and plotting
When it comes to sign making, the paths that contain vector graphics serve another important purpose – they are particularly handy when cutting vinyl, as they are used by our vinyl plotter to guide the blade. Raster images (JPEG, PNG etc.) will not contain any paths, and therefore it’s important to remember they are not suitable for cutting from vinyl.
You can however take a raster image and draw a vector path over it, defining the area that needs to be cut. When cutting complex shapes, this can obviously be a time consuming process, so it’s important to keep in mind.

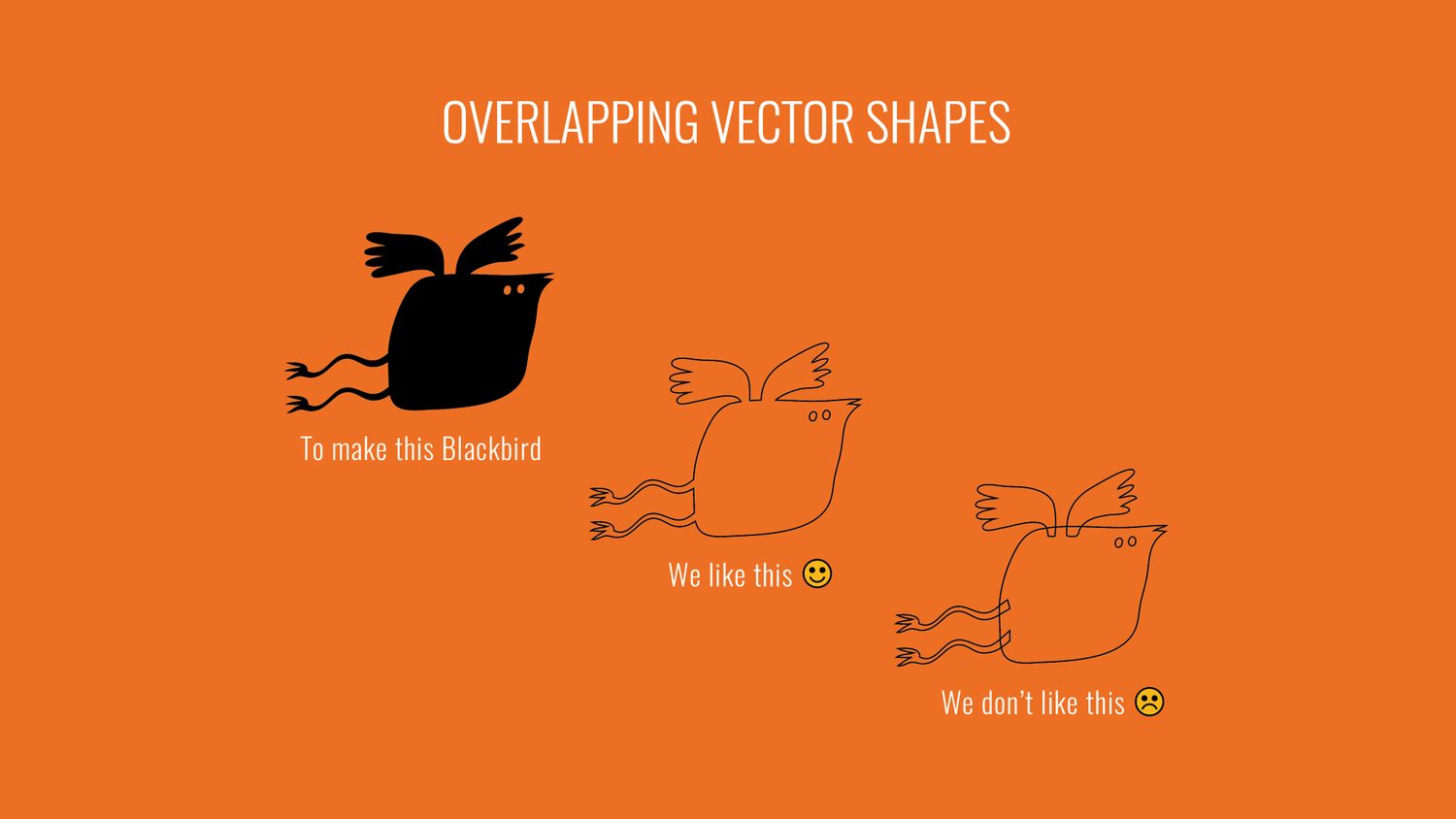
As mentioned, every path in your image will be cut by our plotter. Defining each shape in your image will result in unwanted cuts – you’ll basically be left with pieces that fit together like a puzzle. To prevent this or any overlaps by the vinyl cutter, you need to ‘weld’ all your shapes and create one single path that traces around the perimeter. The best way to think of this, is a silhouette, ensuring just the outline gets cut.
Outlining text
When creating text in Illustrator, paths are not immediately created. This is to save setting anything in stone too soon, allowing text to be edited and formatted as desired. Once the final design is set however, the text will need to be converted to outlines. This generates the paths from which the shapes are cut.
It is important to note that once outlined, the text is no longer ‘live’ and cannot be edited as normal, so avoid outlining till you’re certain that the design is complete and finalised.
Outlining strokes
There is no such thing as a stroke of luck when it comes to Illustrator. Strokes are finicky things. Here’s what you need to know.
In Illustrator, any stroke you draw is a single path, made thinner or thicker by adding weight.
Vinyl plotters don’t see thinness or thickness though, they just see a single line. To a vinyl cutter, a single line means a single line – and will translate as a slit or incision on your beautiful sheet of vinyl.
To produce not just the path of a line, but the shape and weight of a line in real life, you need to talk the vinyl cutter’s language and outline the circumference of the stroke.